

|
Le Forum de la Motoculture >>> Infos sur le site >>> Suggestion pour le site ou un problème >>> Responsive design
|

|
||
|
||
| Page : << < 1 | 2 > >> | ||
| Auteur |
 Message
Message
|

  Nouveau Enregistré le 09/03/2015  Non connecté Non connecté
|
Sujet : Responsive design Ajouté le : 10/06/2017 07:49 Message : |




|



|

|
Sujet :: Responsive design posté par peter45 |
| >>>>>>>>>>>>>>>>>>>>> | |

         @Pilier ***
Region Midi Pyrénées/ Occitanie Ville Varilhes Enregistré le 03/10/2010  Non connecté Non connecté
|
Ajouté le : 10/06/2017 10:25
Message : Rouler des mécaniques c'est une maladie des hommes. Tout être humain a le désir d'améliorer. Soichiro Honda. " Le pape des Honda ,le sous pape des Granja" dixit Guépard ! |




|



|

|
Sujet :: Responsive design posté par peter45 |
| >>>>>>>>>>>>>>>>>>>>> | |

        @Pilier **
Region aquitaine Ville boé Enregistré le 28/02/2007  Non connecté Non connecté
|
Ajouté le : 10/06/2017 22:04
Message : |




|



|

|
Sujet :: Responsive design posté par peter45 |
| >>>>>>>>>>>>>>>>>>>>> | |

        @Pilier **
Region Bretagne Ville Lamballe/*/Langoat Enregistré le 08/05/2006  Non connecté Non connecté
|
Ajouté le : 24/06/2017 04:14
Message : Amicalement Paul www.motoculture-jardin.info |




|




|

|
Sujet :: Responsive design posté par peter45 |
| >>>>>>>>>>>>>>>>>>>>> | |

  Nouveau Enregistré le 09/03/2015  Non connecté Non connecté
|
Ajouté le : 25/06/2017 09:23
Message : |




|



|

|
Sujet :: Responsive design posté par peter45 |
| >>>>>>>>>>>>>>>>>>>>> | |

        @Pilier **
Region Bretagne Ville Lamballe/*/Langoat Enregistré le 08/05/2006  Non connecté Non connecté
|
Ajouté le : 25/06/2017 09:50
Message : Amicalement Paul www.motoculture-jardin.info |




|




|

|
Sujet :: Responsive design posté par peter45 |
| >>>>>>>>>>>>>>>>>>>>> | |

  Nouveau Enregistré le 09/03/2015  Non connecté Non connecté
|
Ajouté le : 25/06/2017 21:55
Message : |




|



|

|
Sujet :: Responsive design posté par peter45 |
| >>>>>>>>>>>>>>>>>>>>> | |

        @Pilier **
Region Bretagne Ville Lamballe/*/Langoat Enregistré le 08/05/2006  Non connecté Non connecté
|
Ajouté le : 25/06/2017 23:50
Message : Amicalement Paul www.motoculture-jardin.info |




|




|

|
Sujet :: Responsive design posté par peter45 |
| >>>>>>>>>>>>>>>>>>>>> | |

  Nouveau Enregistré le 09/03/2015  Non connecté Non connecté
|
Ajouté le : 27/06/2017 10:00
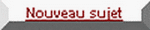
Message : Normal, ces deux appareils ont une largeur d'écran supérieure à 720px. Mon appareil a une largeur d'écran de 360px. De plus en plus les Smartphones sont utilisés pour surfer et cette limite de 720 px pénalise ton site. Voila ce que donne le site sur des écran plus petits (j'ai pris un Iphone 3GS, je sais, c'est modèle qui date mais c'est pareil jusqu'à une largeur d'écran de 720px) : 
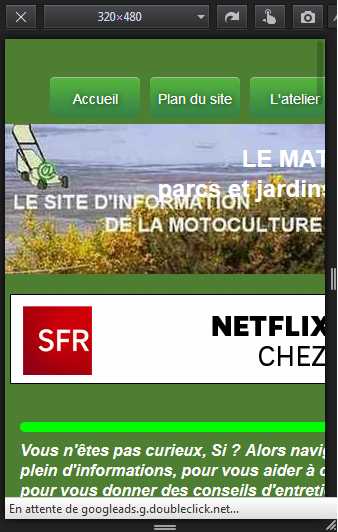
Attention si vous téléchargez un fichier compressé, et s'il contient une extension (.exe) une fois décompressé de ne pas l'exécuter >> poubelle et merci de signaler le message (le logo alerte en bas à gauche) je te propose les modifs suivantes pour que le site soit visibles pour tous les petits écrans : accueil-700.css : #global { background: #4D7E32; padding: 0; min-height: 100%; width: calc(96%); overflow: hidden; margin-left: auto; margin-right: auto; text-align: left; } #navigation_main, #logo-titre, #contenu, #navgauche #entete { float: left; width: calc(100%); } h2 { color: #000000; font-size: 0.8em; font-weight: bold; } .introduction { background: #D2AE6A; border-radius: 10px; padding-top: 5px; padding-bottom: 5px; font-size: 0.8em; padding: 8px; reduire la taille des polices en petits écrans dans ca.css : .blanc-responsive { color: #ffffff; font-weight: bold; font-size: 0.7em; font-style: italic; text-align: center; } Voici ce que cela donne en largeur 475 px (je n'ai pas indiqué toutes les modifs : 
Attention si vous téléchargez un fichier compressé, et s'il contient une extension (.exe) une fois décompressé de ne pas l'exécuter >> poubelle et merci de signaler le message (le logo alerte en bas à gauche)
Ce test détecte que tu as une media query mais sans plus. Il ne teste pas si ton site est visible sur tous les appareils. Voici d'ailleurs ce qu'il affiche, le texte est tronqué : 
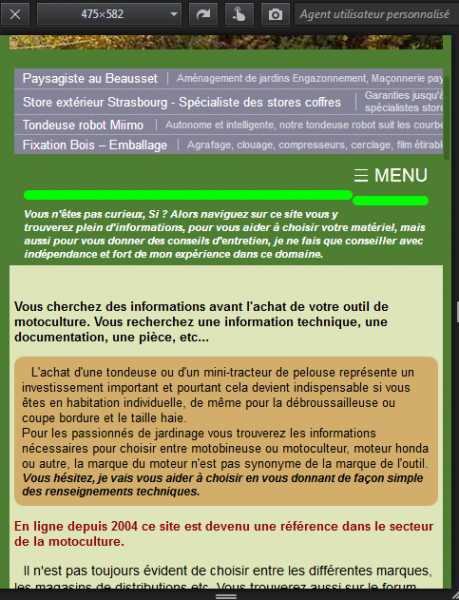
Attention si vous téléchargez un fichier compressé, et s'il contient une extension (.exe) une fois décompressé de ne pas l'exécuter >> poubelle et merci de signaler le message (le logo alerte en bas à gauche) Un bon css responsive utilise des segments de taille d'écran : inférieur à 400px, de 401px à 800px, etc. Bootstrap a fait évoluer le design des sites vers une norme ; les internautes sont devenus très sensibles à l'apparence et réclament un standard ; même si le contenu est de qualité, ils rechignent à lire un site old fashion. Une solution envisageable est d'utiliser un CMS open source et un thème car c'est le fruit d'une communauté très importante, quitte à modifier quelques lignes des CSS pour l'adapter. Les bénéfices sont multiples, par exemple Drupal que j'utilise, améliore très sensiblement le référencement avec les URL simplifiée : les mots clés apparaissent dans l'URL. • Si tu venais à changer de forum, les moteurs de recherche ré-indexeraient les nouvelles pages, tu n'as rien à craindre. J'ai pu le vérifier sur un forum que j'ai upgradé autrefois (11 ans déjà !) http://www.asthma-reality.com/phorum (passage de Phorum 3 =>phorum 5 conservation des anciens messages avec des url différentes). La difficulté est de basculer la base de données, il faut dans ce cas analyser la structure et créer un script de conversion. • Il faut se méfier des scripts qui ne sont plus maintenus à cause des failles de sécurité. La version de PHP risque de poser problème également (N. B. il existe un script qui permet d'ugrader des pages PHP vers PHP 5.6 ou plus). Bien que Coolforum ait été upgradé vers PHP7, cette version date de 2014 et surtout elle est beta. • Ton site est hébergé sur OVH ; celui-ci propose gratuitement le protocole HTTPS avec Let's Encrypt, je te conseille de le faire, cela améliore de plus le référencement. • Coolforum utilise des skins mais il ne s'agit pour son auteur que de fichiers images; selon moi, un skin, ou habillage, c'est tout un jeu de templates qui vont positionner les box dans des régions bien précises. Phorum propose plusieurs jeu de templates (ne vas pas croire que je ne te pousse pas à utiliser Phorum car il n'est plus maintenu). Or Cool forum ne propose qu'un jeu de templates (le jeu defaut). • Pourquoi fixer la largeur de la div #global du forum à 1020 px ? Tout le monde n'a pas le même écran. Sur ton forum de demo, modifie le fichier inline.css, ligne 17 comme suit et lis un message du forum en réduisant la taille de l'écran : #global { background:#4D7E32; width : calc(95%); margin-left: auto; margin-right: auto; overflow : auto; text-align : left; /*max-width: 1624px;*/ } si tu ne veux pas que le le corps du message soit trop important dans les grandes résolution, limite en la taille en dé-commentant la dernière ligne max-width: 1624px; ci-dessus. Voici ce que cela donne en largeur 320 px, ça te permettrait le responsive sans trop de travail, reste les pubs et le bandeau image (mais la colonne de gauche devrait être modifée pour les petits écran car elle prend trop de place) : 
Attention si vous téléchargez un fichier compressé, et s'il contient une extension (.exe) une fois décompressé de ne pas l'exécuter >> poubelle et merci de signaler le message (le logo alerte en bas à gauche) *** Message édité par peter45 le 27/06/2017 11:13 *** |




|



|

|
Sujet :: Responsive design posté par peter45 |
| >>>>>>>>>>>>>>>>>>>>> | |

        @Pilier **
Region Bretagne Ville Lamballe/*/Langoat Enregistré le 08/05/2006  Non connecté Non connecté
|
Ajouté le : 27/06/2017 23:10
Message : Amicalement Paul www.motoculture-jardin.info |




|




|

|
Sujet :: Responsive design posté par peter45 |
| >>>>>>>>>>>>>>>>>>>>> | |

  Nouveau Enregistré le 09/03/2015  Non connecté Non connecté
|
Ajouté le : 28/06/2017 06:43
Message : En fait tu peux mettre simplement width: 96%; ou encore mieux : calc(100% - 10px); pour en savoir davantage : La fonction calc() en CSS Le script, c'est par là Il faut passer par composer pour l'activer, je l'ai découvert après avoir modifié toutes les requêtes de l'un de mes scripts vers mysqli, je ne l'ai pas testé. C'est une déclaration inline (pas très joli d'ailleurs, une inclusion de fichier aurait été préférable). Edite le code source de la page que tu es en train de lire, ça se trouve dans le header. Pour effectuer la modification, ça doit se trouver dans un fichier de template. je n'ai rien trouvé de semblable dans ton fichier tpl_entete.html Si tu ne trouves pas, fais une recherche étendue dans Webexpert sur la requête 1020px Ajoute aussi ceci pour redimensionner les images : img { max-width: 100%; height: auto; } *** Message édité par peter45 le 28/06/2017 07:38 *** |




|



|

|
Sujet :: Responsive design posté par peter45 |
| >>>>>>>>>>>>>>>>>>>>> | |

        @Pilier **
Region Bretagne Ville Lamballe/*/Langoat Enregistré le 08/05/2006  Non connecté Non connecté
|
Ajouté le : 28/06/2017 11:00
Message : Amicalement Paul www.motoculture-jardin.info |




|




|

|
Sujet :: Responsive design posté par peter45 |
| >>>>>>>>>>>>>>>>>>>>> | |

  Nouveau Enregistré le 09/03/2015  Non connecté Non connecté
|
Ajouté le : 28/06/2017 22:40
Message : ça m'étonnerait qu'une <div id="global"> soit créée par adsense et englobe le message du forum. Si tu as déjà msqli ça doit passer sur php7. |




|



|

|
Sujet :: Responsive design posté par peter45 |
| >>>>>>>>>>>>>>>>>>>>> | |

        @Pilier **
Region Bretagne Ville Lamballe/*/Langoat Enregistré le 08/05/2006  Non connecté Non connecté
|
Ajouté le : 29/06/2017 00:06
Message : Amicalement Paul www.motoculture-jardin.info |




|




|

|
Sujet :: Responsive design posté par peter45 |
| >>>>>>>>>>>>>>>>>>>>> | |

  Nouveau Enregistré le 09/03/2015  Non connecté Non connecté
|
Ajouté le : 29/06/2017 05:06
Message : |




|



|

|
Sujet :: Responsive design posté par peter45 |
| >>>>>>>>>>>>>>>>>>>>> | |

        @Pilier **
Region Bretagne Ville Lamballe/*/Langoat Enregistré le 08/05/2006  Non connecté Non connecté
|
Ajouté le : 29/06/2017 11:50
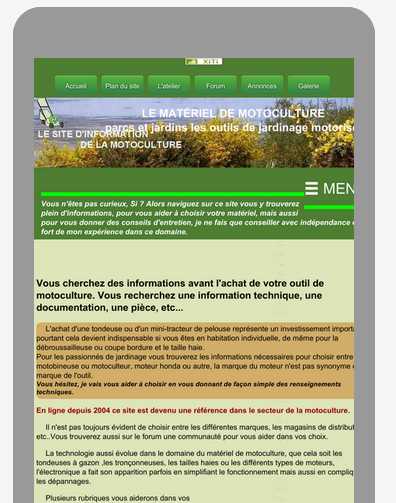
Message : Attention si vous téléchargez un fichier compressé, et s'il contient une extension (.exe) une fois décompressé de ne pas l'exécuter >> poubelle et merci de signaler le message (le logo alerte en bas à gauche) et sur un ecran en 1024 ça merde aussi il y a donc quelques modifs à effectuer Attention si vous téléchargez un fichier compressé, et s'il contient une extension (.exe) une fois décompressé de ne pas l'exécuter >> poubelle et merci de signaler le message (le logo alerte en bas à gauche) *** Message édité par paul le 29/06/2017 11:56 *** Amicalement Paul www.motoculture-jardin.info |




|




|

|
Sujet :: Responsive design posté par peter45 |
| >>>>>>>>>>>>>>>>>>>>> | |

  Nouveau Enregistré le 09/03/2015  Non connecté Non connecté
|
Ajouté le : 29/06/2017 20:07
Message : |




|



|

|
Sujet :: Responsive design posté par peter45 |
| >>>>>>>>>>>>>>>>>>>>> | |

  Nouveau Enregistré le 09/03/2015  Non connecté Non connecté
|
Ajouté le : 29/06/2017 20:09
Message : |




|



|

|
Sujet :: Responsive design posté par peter45 |
| >>>>>>>>>>>>>>>>>>>>> | |

  Nouveau Enregistré le 09/03/2015  Non connecté Non connecté
|
Ajouté le : 29/06/2017 21:00
Message : |




|



|

|
Sujet :: Responsive design posté par peter45 |
| >>>>>>>>>>>>>>>>>>>>> | |

        @Pilier **
Region Bretagne Ville Lamballe/*/Langoat Enregistré le 08/05/2006  Non connecté Non connecté
|
Ajouté le : 29/06/2017 23:31
Message : Amicalement Paul www.motoculture-jardin.info |




|




|

|
Sujet :: Responsive design posté par peter45 |
| >>>>>>>>>>>>>>>>>>>>> | |
| Page : << < 1 | 2 > >> |
| Page : << < 1 | 2 > >> |
|
Le Forum de la Motoculture >>> Infos sur le site >>> Suggestion pour le site ou un problème >>> Responsive design
|
|
||

|
||
| PUB >> contenu pouvant correspondre à votre recherche |
| [Contacter l'administrateur] | [Aller sur www.motoculture-jardin.com] |
|
|
|
mise en page août 2004 pour toutes informations sur
lg.motoculture |
| Les sites partenaires : Mise en ligne par lg.service@ | Materiel pour le batiment atm22-btp | Loseto-energies le chauffage au bois, les énergies renouvelables. | jardin-maison.com |
| CoolForum version.modifiée.plg-forum |
|
Le forum fait partie d'un ensemble de documentations liées aux matériels de la motoculture, par le menu vous avez accès à ces différentes rubriques, qui peuvent aussi vous aider dans vos requètes |